제대로 된 첫 프로젝트
IT 관련 학과를 와서 팀 프로젝트나 프로젝트는 시도해보긴 했으나, 이렇게 학교에서 실 서비스로 사용할 어플 제작을, 제대로 시작하고 제대로 끝내본 프로젝트는 이번이 처음이었다. 그리고 2주 ~ 한 달 정도의 짧은 기간이 아닌 개인 공부할 시간을 포함하면 6개월이라는 시간을 들일만큼 큰 프로젝트는 당연히 처음이었던 것이었다.
그간 혼자서 프론트엔드, 백엔드를 조금씩 경험해 보긴 했었으나 "내가 지금까지 배우고 경험했던 것들로 학교에서 사용할 만큼 서비스를 만들어낼 수 있을까?"라는 생각이 강하게 들었다. 하지만 어쩌면 다시없을 기회이자 가장 크게 성장할 수 있는 계기가 될 수 있겠다 생각해서 첫걸음을 떼 봤고, 실제로도 크게 성장할 수 있었던 것 같다.
평소에도 남과 팀플을 진행하는데에는 어려움을 겪지 않아서 이번 프로젝트에서도 크게 팀원과의 관계에서 어려움은 없었다. 프론트엔드 2명, 백엔드 1명으로 팀이 구성되어 진행하였는데 모두 제대로 된 프로젝트는 이번이 처음이라 마음가짐이 나와 비슷했다! 이 덕분에 어려움이 있을 때 서로 도와주고 같이 성장할 수 있어서 더 좋았던 것 같다.(나는 프론트엔드를 맡았다.)
기획 및 계획
프로젝트를 시작하게 된 계기는 사회봉사단 근로에서 부터이다. 코로나 상황이 심해지고 학생들이 봉사활동 시간을 채울 수 있는 방법이 현저히 줄어들었다. 사회봉사단 관계자 선생님들과 근로생들이 회의를 시작하게 되었고, 함께 걸으며 말벗이 되어드리는 것도 하나의 봉사지 않을까? 라는 아이디어에서 현재 우리의 프로그램 제작을 기획하게 되었다.
그렇게 우리의 프로젝트 주제는 '사회적 약자와 함께 걷기 프로그램'이었다.
만들어야 할 주제가 나온 시점에서 어떠한 기능들이 필요한지 회의로 생각해 보았다.
- 첫 번째, 파트너가 있어야 했다. 그 파트너는 사회적으로 보살핌이 필요한 약자였으면 좋겠다.
- 두 번째, 경로와 시간, 거리가 나와야 하고, 그 경로를 관리자들이 확인할 수 있어야 한다.
- 세 번째, 활동한 거리가 많은 사람들을 순위로 매길 수 있는 랭킹 시스템이 필요하다.
- 네 번째, 관리자모드는 학생정보뿐만 아니라 파트너 정보도 볼 수 있어야 한다.
- 다섯 번째, 관리자 모드에서 공지사항을 만들어서 뿌릴 수 있어야 한다.
다섯 가지의 요구사항을 확인하고 본격 제작에 들어가기 전에 실 서비스를 위한 프로그램인 만큼 가볍게 시작할 수 없다는 공통된 의견을 통해서 각자 1개월의 시간 동안 필요한 공부를 하고 토이 프로젝트를 통해 사용할 언어 및 라이브러리에 익숙해져서 오기로 한다. (프론트는 리액트, 백엔드는 스프링을 사용하기로 하였다.)
CRUD가 되는 캘린더(Planner)와 날씨 앱 제작
이 프로젝트가 시작되기 전에 한번 리액트를 경험한 적이 있다. 간단한 TodoList를 만들고 Redux를 경험하는 것 정도였지만 말이다... 기본적으로 데이터베이스를 사용해보지 않아서 백엔드도 잘 모르던 상황이었기 때문에 이번 한 달이라는 시간 동안 백엔드도 경험할 수 있는 간단한 프로그램을 제작해보기로 결정했다.
생각보다 1개월이라는 시간은 촉박했다. 당시에 아르바이트를 같이 병행하고 있었기에 온전히 시간을 투자할 수도 없었고, 예전 기억들이라 기억이 잘 안 났을뿐더러 무언가를 만들어보기엔 모르는 것 투성이었기 때문이었다...ㅠㅠ
하지만 다른 팀원들을 봐서라도 최대한 열심히 하려고 노력했고, 결국 한 달 하고도 2주라는 시간이 걸려서 내가 만들고자 한 프로그램을 만드는 데 성공했다! (이게 아르바이트를 퇴사하는 계기가 되었다는....)
https://github.com/sunpl13/React-WeatherApp
GitHub - sunpl13/React-WeatherApp
Contribute to sunpl13/React-WeatherApp development by creating an account on GitHub.
github.com
프로젝트 Walking Together
각자 공부를 마치고 다시 회의를 하면서 진행 방향을 계획하고 요구사항을 되짚어 보았다. 계획은 학부에서 배운 대로 소프트웨어 생명주기(Software Development Life Cycle)에 의거해서 제작하기로 결정했고 아래 사진과 같이 제작하기로 계획했다.

계획은 정해지고 이제 서비스 명을 정해야 했다. 심플하게 가고 싶다는 의견과 서비스의 본질을 생각해서 Walking Together라는 프로젝트 명을 작명했다. 엄청 맘에 든 건 아니지만 무난하니까 괜찮겠지..ㅎㅎ

UI 제작, 컴포넌트 구조, Redux 구조, API 설계서 만들기
최대한 간편하게 제작하되, 한 번에!
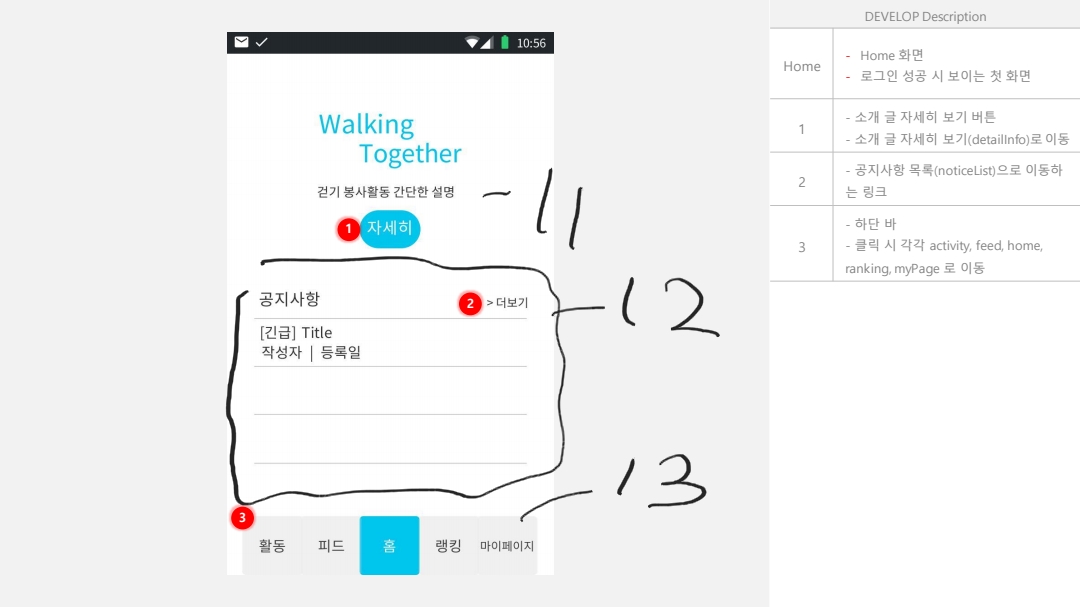
우리 셋은 모든 것이 처음이었기에 말이 SDLC지 정해놓고도 뭘 해야 할지 감이 안 잡혔다. 주변 교수님과 지인의 도움을 통해 무엇을 진행하면 좋을지 조언을 듣고 UI를 먼저 제작해 보기로 했다. UI툴인 카카오 오븐으로 만들 화면을 구성하고 수정해가며 확정을 지었다. 초기 기획물을 확정 짓고 더 이상 수정하지 않고 진행하는 것이 제일 좋다고 생각해서 UI도 각자 만든 것을 종합하고 지우는 것을 10번 정도는 한 거 같다....
리액트로 제작하기 때문에 UI가 확정 나고 그에 따른 컴포넌트 구조를 짰다. 한번 잘못 짜면 매우매우매우매우매우 고생한다는 지인의 말을 듣고 굉장히 세세하게 구조를 짰다. (지금 생각하면 너무 세세하게 짠 것 같기도..?)

데이터에 혼동 없도록 최대한 디테일하게!
컴포넌트를 나누는 것이 끝나고 API설계서를 함께 작성했다. 생각했던 것보다 API가 훨씬 많았고, 데이터 종류도 매우 다양했기에 API 설계만 3일 내내 짰던 것 같다. 나중에 서로 꼬이지 않게 하기 위해서 그만큼 투자를 한 것이다. 물론 그 후에도 여러 번 바뀌고 수정했던 게 있긴 했지만 이 설계서 작성을 통해서 API 설계서의 중요성을 뼈저리게 느꼈다..! 다음에 다른 프로젝트를 한다면 더 유연하게 작성할 수 있겠지.
내가 구현한 기능
프론트는 2명이었기에 나누어진 페이지에서 절반을 나눠서 앞쪽을 내가, 뒤쪽을 다른 한 명이 구현하기로 결정하였다. 초반에는 이렇게 개발을 하였고 나중에는 각자 구현한 것을 서로 보완하고 수정하는 방식으로 진행하였다. 먼저 내가 구현한 기능들은 다음과 같다.
- 로그인 / 회원가입
- 사용자 인증 및 Redirect
- 피드
- PWA 및 PlayStore 출시
그밖에 기획자와 소통을 담당하는 매니저 역할을 하긴 했지만 이건 기능 구현이 아니니까 논외로 하겠다!
로그인 / 회원가입
사용자가 사용하는 부분은 모바일에 맞게, 관리자가 사용하는 페이지는 PC에 맞게 디자인했다. 그리고 로그인 페이지와 회원가입 페이지도 동일하게 구현하였다. 회원가입을 할 때 회원약관에 동의하고 가입할 수 있도록 하고(회원가입 CheckBox State 관리에서 애먹었지,,) 회원가입하기 전에 본인 메일 인증을 통해서 본인인증을 할 수 있도록 하였다.
또한 회원가입을 할 때 정규식과 비밀번호 확인을 버튼에 로직화 하면서 이메일 오류나 비밀번호가 같지 않는 등의 오류를 백과 프론트에서 이중으로 처리한 것은 개인적으로 잘했다고 생각한다.
사용자 인증 및 Redirect
사용자 인증·인가의 방식은 여러 가지가 있다고 하지만 나는 어떠한 것도 몰랐기에 HOC(Higher Order Component) 형식을 이용했다. 우리는 JWT 토큰을 기반으로 인증을 구현하였는데, 로그인했을 때 토큰을 로컬 스토리지에 저장하고 페이지 이동마다 토큰을 보내서 유효한 토큰이면 페이지를 허가하고 아니면 출입을 막는 형식으로 구현하였다. 추가로 API 호출시마다 토큰을 같이 보내서 API 호출 유효성 검사도 같이 하였다.
React Redirect방식도 있는데 이건 다음 프로젝트에서 해보는 걸로...
피드
사용자가 활동한 내역들을 피드 형식으로 구현하였다. 서버에서 데이터를 받아와서 map 함수를 써서 비교적 어렵지 않게 구현한 것 같다. 피드를 만들면서 메인 페이지 공지사항도 구현했는데, 사용자가 조금 더 재밌게 볼 수 있도록 하기 위해 Accordion 형식으로 만들었다.(대세라고 했는데 사실 잘 모르겠다..)
PWA 및 PlatStore 출시
PWA는 리액트 라이브러리에서 지원이 잘 되어 어렵지 않게 만들어낼 수 있었다. manifest.json을 입맛에 맞추어서 수정하고 serviceWorker를 등록하였다. Splash Screen은 기존에 미리 만들어 놓은 게 있어서 따로 사용하진 않았다. 이렇게 하면 안드로이드에서는 신경 쓸 필요 없지만 구글과 애플은 적인지... IOS는 제대로 호환이 안됐다... 그래서 meta 태그로 따로 지정해서 어느 정도의 호환성을 보장시켰다.
그리고 구글의 LightHouse 검사를 통해 부족한 부분은 보완을 하고 100점을 만들어서!! PWA Builder를 통해 변환시켜서 PlayStore에 출시하였다! 웹앱이라서 그런지 이렇게 만드는 것 하나하나가 신기했었고 좋은 경험 같았다.
느낀 점
지난날들을 돌아보면 이 프로젝트에 대해 떳떳할 수 있냐라고 물어본다면 약 5초 정도 머뭇거릴 것 같다. 실제로 정보처리기사 준비와 학업을 병행하는 바람에 1개월 정도는 집중 못한 것 같다. (같이 프론트엔드를 맡아준 친구에게 정말 미안한 마음이 깊다..) 하지만 정말 많은 것들을 배우고 많은 것을 투자한 프로젝트였다. 그만큼 시간도 정말 금방 갔다. 에러 처리, API 통신, 리액트 라이프사이클, 리덕스 전역 관리, CSS 모든 것이 서툴렀고 부족한 점 투성이었다. 머리로는 이해는 했지만 구현을 못한 경우도 많았고..ㅠㅠ 웹 특성상 폰 홀드를 하고 나서는 동작이 안 되는 크나큰 오점을 남기기도 했다..
많은 사람들이 관심을 가져주고 우리 팀원들은 나보다 더 열심히 했기에 생각했던 것보다 더 좋은 결과물을 만들어냈다. 지금도 유지보수를 계속하고 있고 2학기부터 베타테스터를 모집해서 실 서비스에 들어간다. 아직 리팩토링도 해야 하고 더 좋게 유지보수도 해야 하기에 이 프로젝트는 아직 끝나지 않았지만 나에게 많은 것들을 안겨준 프로젝트인 것만은 확실하다.
Walking Together 페이지
Walking Together
walking2gether.com
www.github.com/sunpl13/Walking_Together
GitHub - sunpl13/Walking_Together
Contribute to sunpl13/Walking_Together development by creating an account on GitHub.
github.com
'회고' 카테고리의 다른 글
| [블랙커피 Vanilla JS Lv.1] 챕터 1(1주차) (0) | 2022.05.15 |
|---|---|
| 두번째 프로젝트 회고 (0) | 2021.11.11 |
