1. 소스코드의 타입
ECMAScript 사양은 소스코드를 4가지 타입으로 구분하고 이 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
| 소스코드의 타입 | 설명 |
| 전역 코드(global code) | 전역에 존재하는 소스코드. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않음 |
| 함수 코드(functional code) | 함수 내부에 존재하는 소스코드. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않음 |
| eval 코드(eval code) | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드 |
| 모듈 코드(module code) | 모듈 내부에 존재하는 소스코드. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않음 |
소스코드를 4가지 타입으로 구분하는 이유 : 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문
1. 전역코드
- 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 함
- var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결
- 전역 코드가 평가되면 전역 실행 컨텍스트가 생성
2. 함수 코드
- 지역 스코프를 생성
- 지역 변수, 매개변수, arguments 객체를 관리
- 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결
- 함수 코드가 평가되면 함수 실행 컨텍스트가 생성
3. eval 코드
- eval 코드는 strict mode에서 자신만의 독자적인 스코프를 생성
- eval 코드가 평가되면 eval 실행 컨텍스트가 생성
4. 모듈 코드
- 모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성
- 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성
2. 소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 '평가'와 '실행' 두 개의 과정으로 나누어 처리
소스코드 평가 과정
- 실행 컨텍스트를 생성
- 선언문(변수, 함수 등)만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록
소스코드 실행 과정
- 선언문을 제외한 소스코드가 '순차적'으로 실행
- 소스코드 실행에 필요한 정보(변수, 함수)의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득
- 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록

예시
var x;
x = 1;자바스크립트는 위 과정을 두 개의 과정으로 나누어 처리
- 소스코드 평가 과정
- var x;를 먼저 실행
- 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화
- 소스코드 실행 과정
- var x;는 평가과정에서 이미 실행되었으므로 x = 1;만 실행
- x 변수가 실행 컨텍스트가 관리하는 스코프에 등록되어 있는지 확인
- 할당 결과를 실행 컨텍스트에 등록하여 관리
3. 실행 컨텍스트의 역할
소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역
실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 매커니즘
- 모든 코드는 실행 컨텍스트를 통해 실행되고 관리
- 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리
- 코드 실행 순서는 실행 컨텍스트 스택으로 관리
4. 실행 컨텍스트 스택
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6위 예제는 소스코드 타입으로 분류할 때, 전역 코드와 함수 코드로 이루어져 있다.
여기서 자바스크립트 엔진은 먼저 전역 코드를 평가해서 전역 실행 컨텍스트를 생성하고, 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
이때 생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라고 부른다.

예제 실행 과정
- 전역 코드의 평가와 실행
- 전역 코드를 평가하여 전역 실행 컨텍스트를 생성
- 실행 컨텍스트 스택에 푸시(전역 변수 x와 전역변수 foo가 전역 실행 컨텍스트에 등록)
- 전역 코드 실행(전역 변수 x에 값이 할당, 전역 함수 foo 실행)
- foo 함수 코드의 평가와 실행
- 전역 코드의 실행은 일시 중단되고 코드 제어권이 foo 함수 내부로 이동
- 자바스크립트 엔진이 foo 함수 내부의 함수 코드를 평가해서 foo 함수 실행 컨텍스트 생성
- 실행 컨텍스트 스택에 푸시(지역변수 y와 중첩 함수 bar가 foo 함수 실행 컨텍스트에 등록)
- foo 함수 코드가 실행(지역 변수 y에 값이 할당, bar 함수 호출)
- bar 함수 코드의 평가와 실행
- foo 함수 코드의 실행이 일시 중단되고 코드 제어권이 bar 함수 내부로 이동
- 자바스크립트 엔진이 bar 함수 내부의 함수 코드를 평가해서 bar 함수 실행 컨텍스트 생성
- 실행 컨텍스트 스택에 푸시(지역 변수 z가 bar 함수 실행 컨텍스트에 등록)
- bar 함수 코드가 실행(지역변수 z에 값이 할당, console.log 메서드 호출 후 bar 함수 종료)
- foo 함수 코드로 복귀
- 제어권이 다시 foo 함수로 이동
- 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 pop 하여 제거
- foo 함수 종료
- 전역 코드로 복귀
- 코드의 제어권이 다시 전역 코드로 이동
- 자바스크립트 엔진은 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 pop하여 제거
- 더 이상 실행할 전역 코드가 없으므로 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 제거
실행 컨텍스트 스택은 코드의 실행 순서를 관리
실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 항상 현재 실행 중인 코드의 실행 컨텍스트
실행 중인 실행 컨텍스트 : 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트
5. 렉시컬 환경
렉시컬 환경(Lexical Environment) : 식별자와 식별자에 바인딩된 값과 상위 스코프에 대한 참조를 기록하는 자료구조, 실행 컨텍스트를 구성하는 컴포넌트
- 실행 컨텍스트 스택 : 코드의 실행 순서를 관리
- 렉시컬 환경 : 스코프와 식별자를 관리
키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리
즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성
렉시컬 환경의 구성요소
환경 레코드(Environment Record)와 외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)로 구성

- 환경 레코드
- 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소
- 소스코드 타입에 따라 관리하는 내용에 차이가 있음
- 외부 렉시컬 환경에 대한 참조
- 상위 스코프를 가리킴(해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경)
- 단방향 링크드 리스트인 스코프 체인을 구현
6. 실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42다음 예제를 통해 실행 컨텍스트의 생성 및 검색 과정을 알아보자
1. 전역 객체 생성
- 전역 객체는 전역 코드가 평가되기 이전에 생성
- 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 클라이언트 사이드 Web API 또는 특정 환경을 위한 호스트 객체 포함
2. 전역 코드 평가
전역 코드 평가 순서
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- 전역 환경 레코드 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 설정
- 전역 환경 레코드 생성

1. 전역 실행 컨텍스트 생성
- 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시
- 이때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위인 실행 중인 실행 컨텍스트가 됨
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩

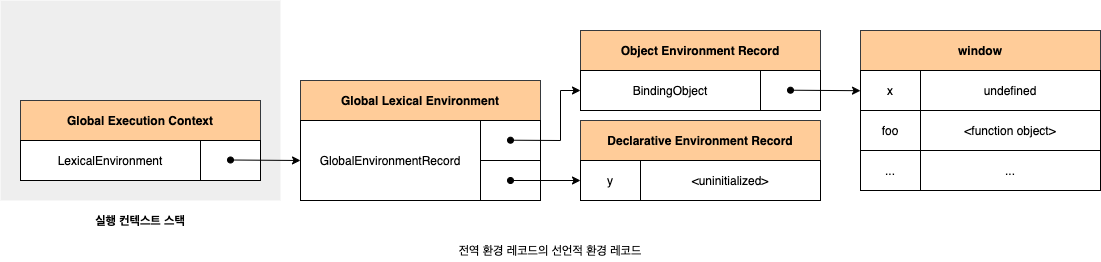
1. 전역 환경 레코드 생성
- 전역 환경 레코드 : 전역 렉시컬 환경을 구성하는 컴포넌트
- 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 빌트인 객체를 제공
- 객체 환경 레코드 : 기존 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리
- 선언적 환경 레코드 : let, const 키워드로 선언한 전역 변수를 관리
- 두 환경 레코드가 서로 협력해서 전역 스코프와 전역 객체(전역 변수의 전역 객체 프로퍼티화)를 관리
- 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성
1. 객체 환경 레코드 생성
- 객체 환경 레코드는 BindingObject(전역 객체 생성에서 생성된 전역 객체)라고 부르는 객체와 연결
- var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수는 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
=> 이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색할 시 전역 객체의 프로퍼티를 검색하여 반환 (전역 변수와 함수가 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조하는 매커니즘)
var x = 1;
const y = 2;
function foo (a) {
...

2. 선언적 환경 레코드 생성

- let, const 키워드로 선언한 전역 변수(let, const 키워드로 선언한 변수에 할당한 함수 표현식 포함)는 선언적 환경 레코드에 등록되고 관리
- 위 예제의 전역 변수 y는 let, const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 되지 않기 때문에 전역 객체의 프로퍼티로서 참조할 수 없다.
- let과 const 키워드로 선언한 변수는 '선언 단계'와 '초기화 단계'가 분리되어 진행되므로 런타임에 실행 흐름이 변수 선언문에 도달할 때까지 일시적 사각지대(TDZ: Temporal Dead Zone)에 빠지게 된다. 여기 참조
- let, const 키워드로 선언한 변수도 호이스팅이 발생하는 것은 변함없음에 주의하자!
let foo = 1; // 전역 변수
{
// let, const 키워드로 선언한 변수가 호이스팅되지 않는다면 전역 변수를 참조해야 한다.
// 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에
// 참조 에러(ReferenceError)가 발생한다.
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}
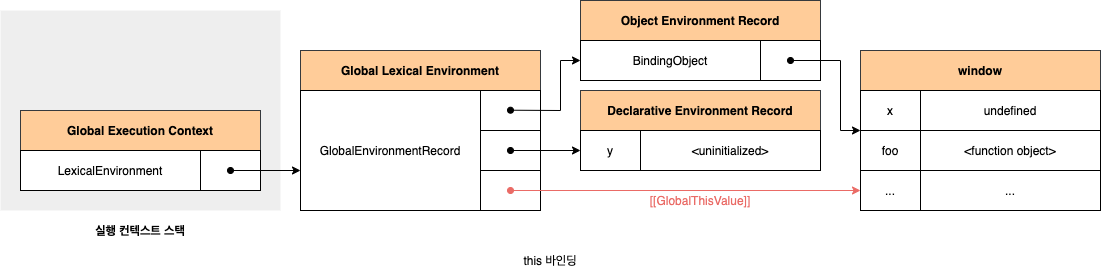
2. this 바인딩
- 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩
- 일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에는 전역 객체가 바인딩
- 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환
- this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재

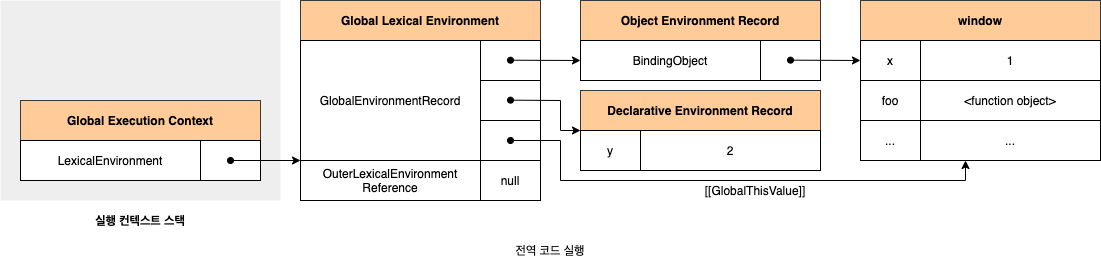
3. 외부 렉시컬 환경에 대한 참조 결정
- 외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다.
=> 이를 통해 단방향 링크드 리스트인 스코프 체인 구현 - 외부 렉시컬 환경에 대한 참조에 null => 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미

3. 전역 코드 실행
전역 코드가 순차적으로 실행되기 시작하고, 위 예제에서 변수 할당 문이 실행되어 전역 변수 x, y에 값이 할당되고 foo 함수가 실행된다.

- 식별자는 스코프가 다르면 같은 이름을 가질 수 있다.
=> 그러므로 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있는데, 이를 식별자 결정이라 한다. - 식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작
- 위 예제에서 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이므로 전역 렉시컬 환경에서 변수를 검색
- 실행 중인 실행 컨텍스트에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경(상위 스코프)으로 이동하여 식별자를 검색
- 전역 렉시컬 환경에서 검색할 수 없는 식별자는 참조 에러(Reference Error)를 발생
4. foo 함수 코드 평가
foo 함수 코드의 평가 순서
- 함수 실행 컨텍스트 새성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정

1. 함수 실행 컨텍스트 생성
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시(이때 foo 실행 컨텍스트는 실행 중인 실행 컨텍스트가 된다.)
2. 함수 렉시컬 환경 생성

- foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩
- 렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성
1. 함수 환경 레코드 생성
함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리

2. this 바인딩

- 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩(바인딩될 객체는 함수 호출 방식에 따라 결정)
- 위 예제에서 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에는 전역 객체가 바인딩
- foo 함수 내부에서 this 참조 시 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환
3. 외부 렉시컬 환경에 대한 참조 결정

- 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당되므로 전역 렉시컬 환경의 참조가 할당
- 자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경인 함수의 상위 스코프를 함수 객체 내부 슬롯 [[Environment]]에 저장
함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조
=>즉, 함수 객체의 내부 슬롯 [[Environment]]가 바로 렉시컬 스코프를 구현하는 매커니즘
[[Environment]]와 렉시컬 스코프는 클로저를 이해할 수 있는 단서이다.
5. foo 함수 코드 실행

- 런타임이 시작되어 foo 함수 코드가 순차적으로 실행되고 매개변수에 인수가 할당되고, 변수 할당 문이 실행되어 지역변수 x, y에 값이 할당된다.
- 이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작
- 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동하여 식별자 검색
6. bar 함수 코드 평가

- bar 함수 호출 시 bar 함수 내부로 코드 제어권이 이동된다
- 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일
7. bar 함수 코드 실행

- 런타임이 시작되어 bar 함수의 코드가 순차적으로 실행되어 매개변수에 인수가 할당 및 변수 할당 문이 실행되어 지역 변수 z에 값이 할당
- console.log(a + b + x + y + z) 실행
- console 식별자를 스코프 체인에서 검색(현재 실행 중인 실행 컨텍스트의 렉시컬 환경부터)
- 전역 렉시컬 환경까지 올라가서 객체 환경 레코드의 BindingObject에서 찾아낸다.
- log 메서드 검색
- console 객체가 직접 소유하는 프로퍼티
- 표현식 a + b + x + y + z 평가
- 식별자는 스코프 체인으로 검색(현재 실행 중인 실행 컨텍스트의 렉시컬 환경 ~ 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색)
- console.log 메서드 호출
- console 식별자를 스코프 체인에서 검색(현재 실행 중인 실행 컨텍스트의 렉시컬 환경부터)
8. bar 함수 코드 실행 종료

- 더는 실행할 코드가 없으므로 bar 함수 코드의 실행 종료
- 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝되어 제거된다.
- foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 됨
- 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸되지는 않음에 주의!
- 렉시컬 환경은 독립적인 개체
- 모든 값은 누군가에 의해 참조되지 않을 때 가비지 컬렉터에 의해 메모리 공간에서 삭제되어 소멸
9. foo 함수 코드 실행 종료

- 더는 실행할 코드가 없으므로 foo 함수 코드의 실행 종료
- 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 팝되어 제거된다.
- 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 됨
- foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료
- 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝 되어 사라짐
7. 실행 컨텍스트와 블록 레벨 스코프
- var 키워드로 선언한 변수 : 함수 레벨 스코프(함수의 코드 블록만 지역 스코프로 인정)
- let, const 키워드로 선언한 변수 : 블록 레벨 스코프(모든 코드 블록을 지역 스코프로 인정)
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1
- 위 예제에서 if문 내에서 let 키워드로 변수가 선언되었으므로 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체
- 이때 새롭게 생성된 if문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 전역 렉시컬 환경을 가리킴

- if문뿐만 아니라 모든 블록 레벨 스코프를 생성하는 모든 블록 문에 적용
- let 키워드를 사용한 for문을 코드 블록이 반복될 때마다 새로운 렉시컬 환경을 생성
- 식별자의 값을 유지해야 하기에 코드 블록이 반복 실행될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지
'자바스크립트' 카테고리의 다른 글
| ClipBoard API 제대로 사용하기 (0) | 2023.07.18 |
|---|---|
| [모던자바스크립트 Deep Dive] 24. 클로저 (0) | 2023.06.23 |
| [모던자바스크립트 Deep Dive] 22. this (0) | 2022.02.27 |
| [모던자바스크립트 Deep Dive] 21. 빌트인 객체 (0) | 2022.02.05 |
| [모던자바스크립트 Deep Dive] 20. strict mode (0) | 2022.01.18 |



