"A closure is the combination of a function and the lexical environment
whithin which that function was declared."
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
const x = 1;
function outerFunc() {
const x = 10;
function innerFunc() {
console.log(x); // 10
}
innerFunc();
}
outerFunc();outerFunc 함수 내부에서 중첩 함수 innerFunc가 정의되고 호출되었다. innerFunc의 상위스코프는 외부함수 outerFunc의 스코프이므로 innerFunc 내부에서 outerFunc의 x 변수에 접근할 수 있다.
innerFunc 함수가 outerFunc 함수의 내부에서 정의된 중첩 함수가 아니라면 outerFunc 함수의 변수에 접근할 수 없다.
const x = 1;
function outerFunc() {
const x = 10;
innerFunc();
}
function innerFunc() {
console.log(x); // 1
}
outerFunc();위 같은 현상이 발생하는 이유는 자바스크립트가 렉시컬 스코프를 따르는 프로그래밍 언어기 때문이다.
1. 렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정
=> 렉시컬 스코프(정적 스코프)
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?위 예제에서 foo 함수와 bar 함수는 모두 전역에서 정의된 함수이다. 그러므로 두 함수 모두 전역 함수이다.
"함수의 상위 스코프를 결정한다"는 것은 "렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조값을 결정한다"는 것과 같다. 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조 값이 바로 상위 렉시컬 환경에 대한 참조이며, 이것이 상위 스코프이기 때문이다.
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조 값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다.
=> 렉시컬 스코프
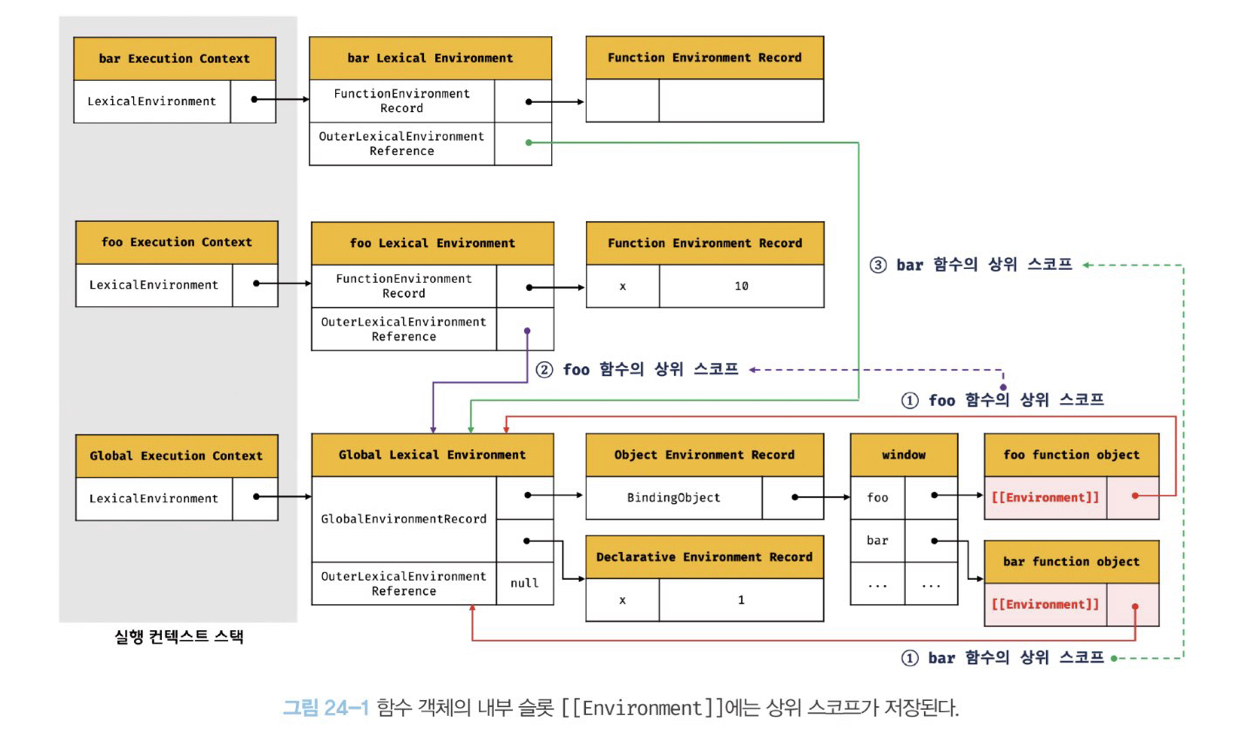
2. 함수 객체의 내부 슬롯 [[Environment]]
함수는 정의된 환경과 호출되는 환경은 다를 수 있다. 그렇기 때문에 함수는 자신이 호출되는 환경과는 상관없이 자신의 상위 스코프를 기억해야 한다. 이를 위해 함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의된 환경인 상위 스코프의 참조를 저장한다.
즉, 함수 정의가 평가되어 함수 객체를 생성할 때 자신이 정의된 환경(위치)에 의해 결정된 상위 스코프의 참조를 함수 객체 자신의 내부 슬롯 [[Environment]]에 저장한다. 그리고 [[Environment]]에 저장된 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리키는데, 이는 함수 정의가 평가되어 함수 객체를 생성하는 시점은 함수가 정의된 환경, 즉 상위 함수가 평가 또는 실행되고 있는 시점이며, 이때 현재 실행 중인 실행 컨텍스트는 상위 함수의 실행 컨텍스트이기 때문이다.
그리고 함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조인 상위 스코프를 자신이 존재하는 한 기억한다.
const x = 1;
function foo() {
const x = 10;
// 상위 스코프는 함수 정의 환경(위치)에 따라 결정된다.
// 함수 호출 위치와 상위 스코프는 아무런 관계가 없다.
bar();
}
// 함수 bar는 자신의 상위 스코프, 즉 전역 렉시컬 환경을 [[Environment]]에 저장하여 기억한다.
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?

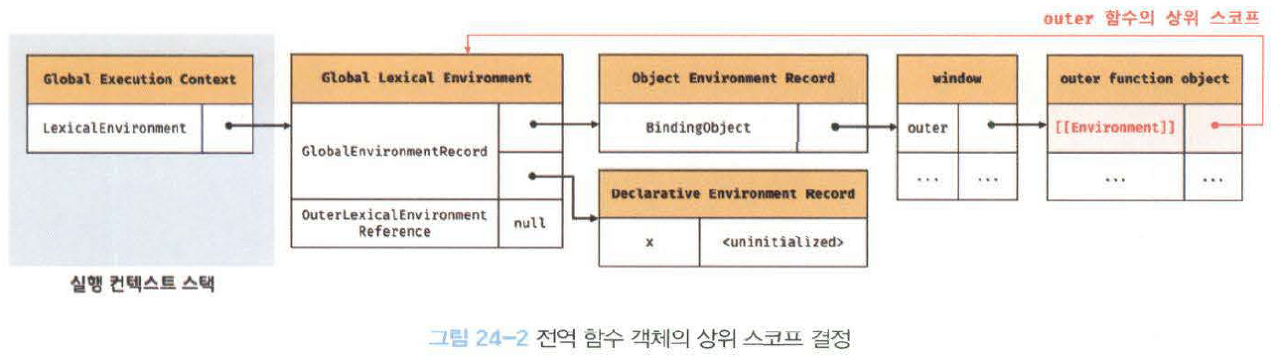
위 예제에서 foo 함수와 bar 함수는 모두 전역에서 함수 선언문으로 정의되었기 때문에 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체 window의 메서드가 된다. 이때 생성된 함수 객체의 내부 슬롯 [[Environment]]에는 전역 코드 평가 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경인 전역 렉시컬 환경의 참조가 저장된다.
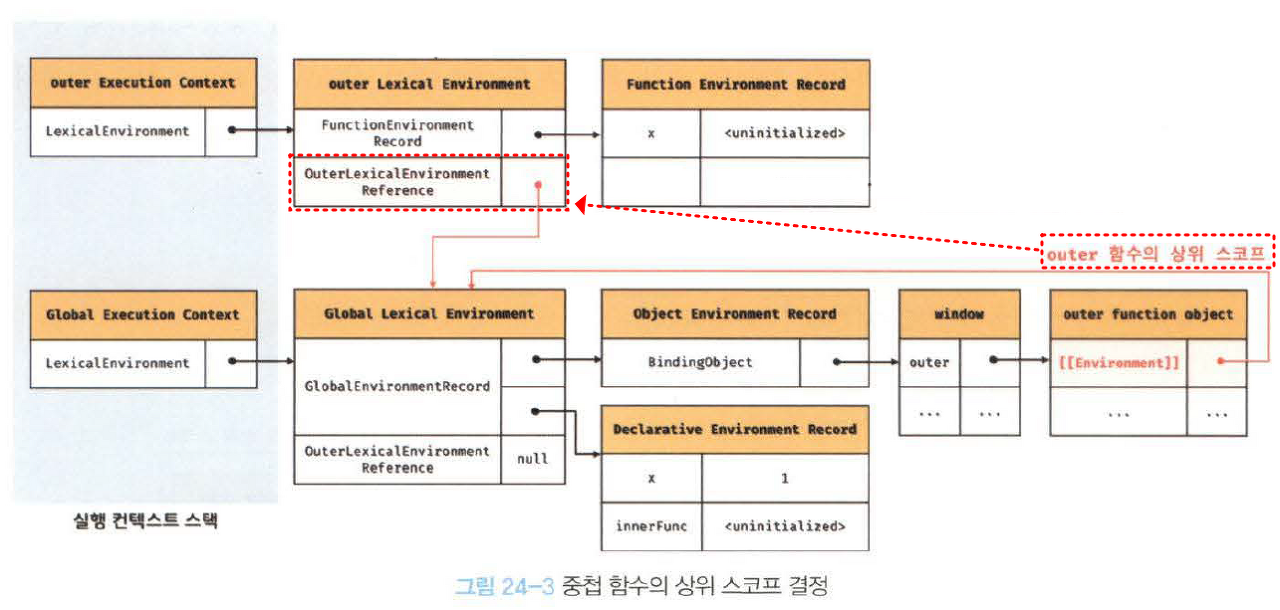
함수가 호출되면 함수 내부로 제어권이 이동하고, 함수 코드 평가는 다음과 같다.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
이때 함수 렉시컬 환경의 구성 요소인 외부 렉시컬 환경에 대한 참조에는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조가 할당된다. 즉, 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조는 바로 함수의 상위 스코프를 의미한다. 이것이 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프의 실체다.
3. 클로저와 렉시컬 환경
const x = 1;
// ①
function outer() {
const x = 10;
const inner = function () { console.log(x); }; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
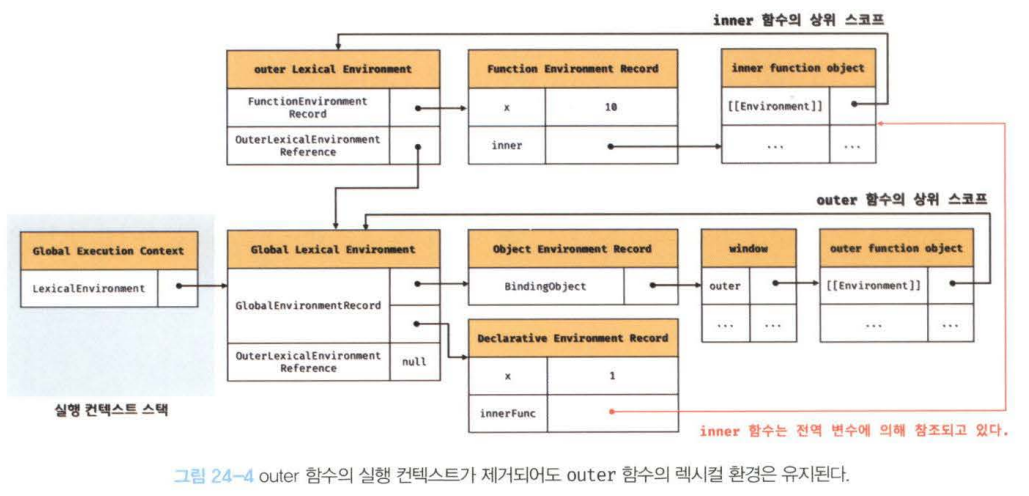
innerFunc(); // ④ 10위 코드의 예시처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다.
맨 위 인용구를 보았을 때 '그 함수가 선언된 렉시컬 환경'이란 함수가 정의된 위치의 스코프, 즉 상위 스코프를 의미하는 실행 컨텍스트의 렉시컬 환경을 말한다.
자바스크립트의 모든 함수는 자신의 상위 스코프를 기억하고 함수가 기억하는 상위 스코프는 함수를 어디서 호출하든 상관없이 유지된다. 따라서 함수를 어디서 호출하든 상관없이 함수는 언제나 자신이 기억하는 상위 스코프의 식별자를 참조할 수 있으며, 식별자에 바인딩된 값을 변경할 수 있다.
위 예제에서 inner 함수는 자신이 평가될 때 자신이 정의된 위치에 의해 결정된 상위 스코프를 내부 슬롯 [[Environment]]에 저장하는데, 이때 저장된 상위 스코프는 함수가 존재하는 한 유지된다.


outer 함수의 실행이 종료하면 inner 함수를 반환하면서 outer 함수의 생명 주기가 종료되고 outer 함수의 실행 컨텍스트가 실행 컨텍스트 스택에서 제거된다. 이때 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아니다.
outer 함수의 렉시컬 환경은 inner 함수의 [[Environment]] 내부 슬롯에 의해 참조되고 있고 inner 함수는 전역 변수 innerFunc에 의해 참조되고 있으므로 가비지 컬렉션의 대상이 되지 않기 때문이다.

outer 함수가 반환한 inner 함수를 호출하면 inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다. 그리고 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에는 inner 함수 객체의 [[Environment]] 내부 슬롯에 저장되어 있는 참조값이 할당된다.
자바스크립트에서 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저이지만 일반적으로 클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우로 한정한다.
자유 변수: 클로저에 의해 잠조되는 상위 스코프의 변수
- 클로저란 함수가 자유 변수에 대해 닫혀있다는 의미 => 자유 변수에 묶여있는 함수
4. 클로저의 활용
- 클로저는 상태를 안전하게 변경하고 유지하기 위해 사용
- 상태를 안전하게 은닉하고 특정함수에게만 상태 변경을 허용하기 위해 사용
// 카운트 상태 변수
let num = 0;
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3위 코드는 카운트 상태가 전역 변수를 통해 관리되고 있기 때문에 누구나 접근할 수 있고 변경할 수 있기 때문에 의도치 않은 오류를 야기할 수 있다.
// 카운트 상태 변경 함수
const increase = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저
return function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3이렇게 클로저로 구현하게 되면 즉시 실행 함수를 통해 한번만 실행되므로 num 변수가 초기화될 일은 없을 것이고, num 변수는 private 변수이므로 전역 변수를 사용했을 때와 같이 의도치 않게 변경되지 않을 것이다.
5. 캡슐화와 정보 은닉
캡슐화: 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 메서드를 하나로 묶는 것
- 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용 => 정보은닉
- 정보 은닉 : 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절하지 못한 접근을 막고, 객체 간의 결합도를 낮추는 역할
'자바스크립트' 카테고리의 다른 글
| ClipBoard API 제대로 사용하기 (0) | 2023.07.18 |
|---|---|
| [모던자바스크립트 Deep Dive] 23. 실행 컨텍스트 (0) | 2022.03.13 |
| [모던자바스크립트 Deep Dive] 22. this (0) | 2022.02.27 |
| [모던자바스크립트 Deep Dive] 21. 빌트인 객체 (0) | 2022.02.05 |
| [모던자바스크립트 Deep Dive] 20. strict mode (0) | 2022.01.18 |



