이번에 Next.js와 Tailwind CSS를 공부할 겸, 인터렉션 UI에 대해 공부할 겸 내 포트폴리오 사이트를 제작했다.
간단하긴 하지만 나름 나를 보여줄 수 있는 사이트기 때문에 열심히 제작했다! (사이트 보기)
아직 부족하긴 하지만 이 페이지를 개선하면서 또는 여러 기능들을 넣어보면서 실험용(?) 페이지로도 사용할 생각이다.
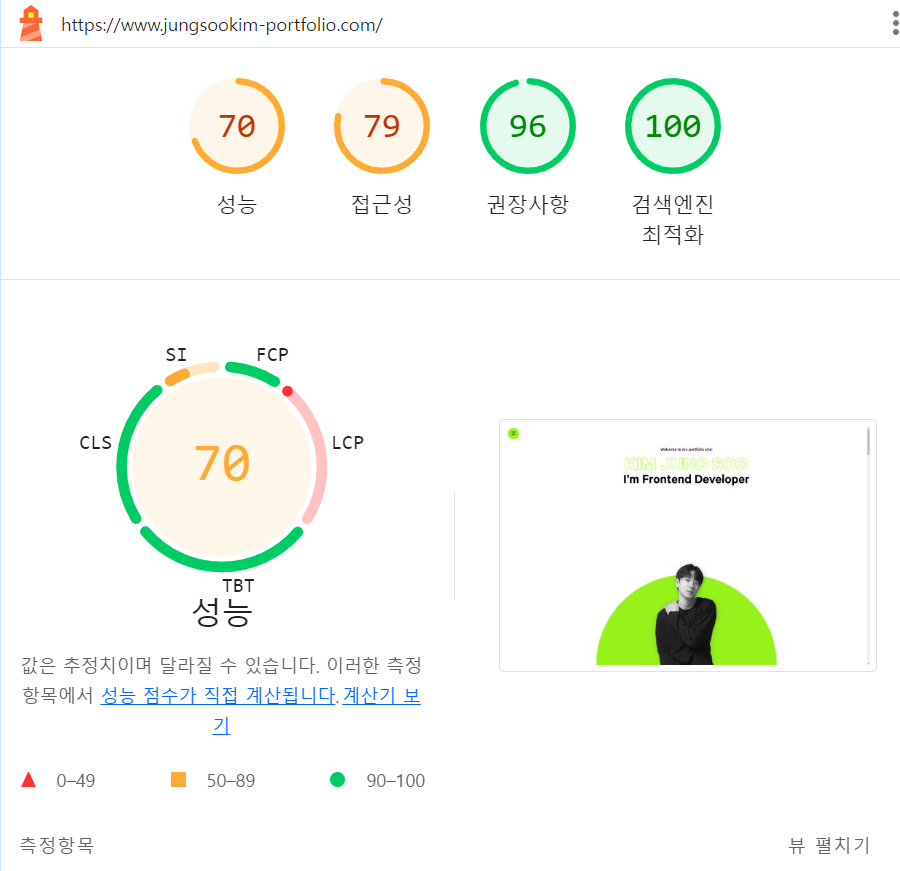
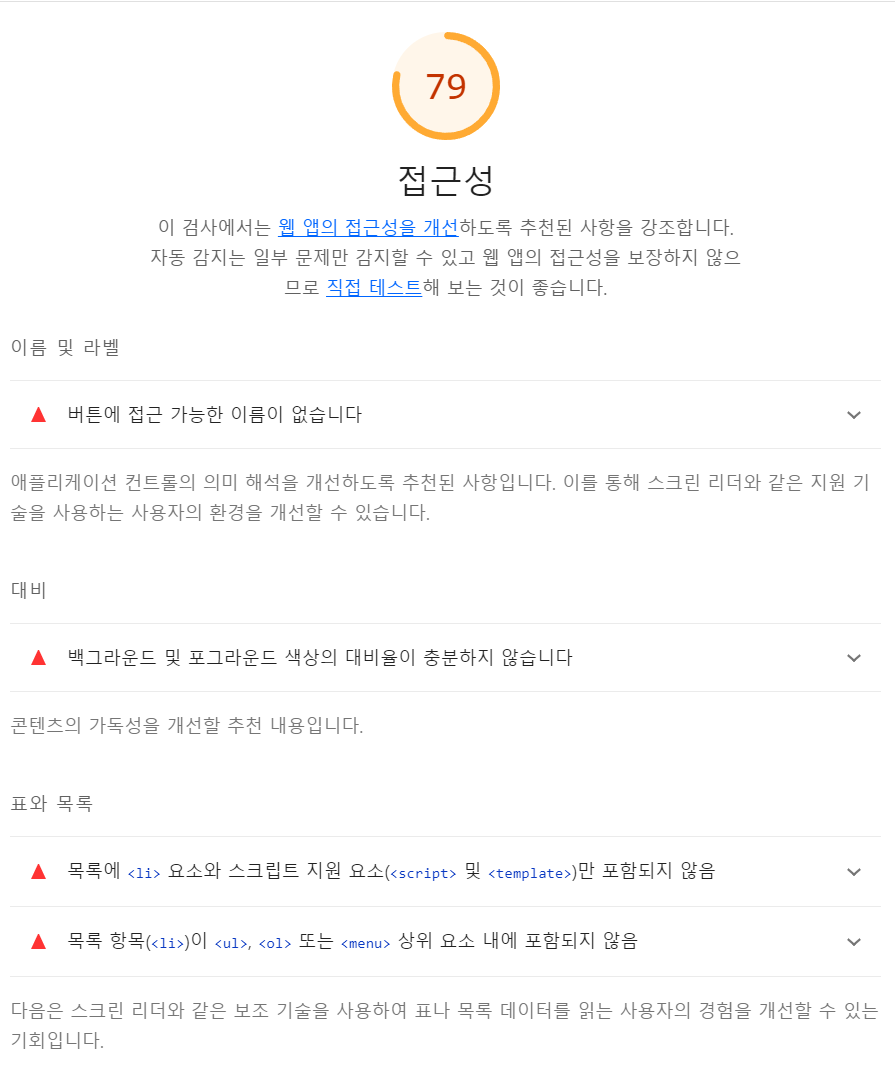
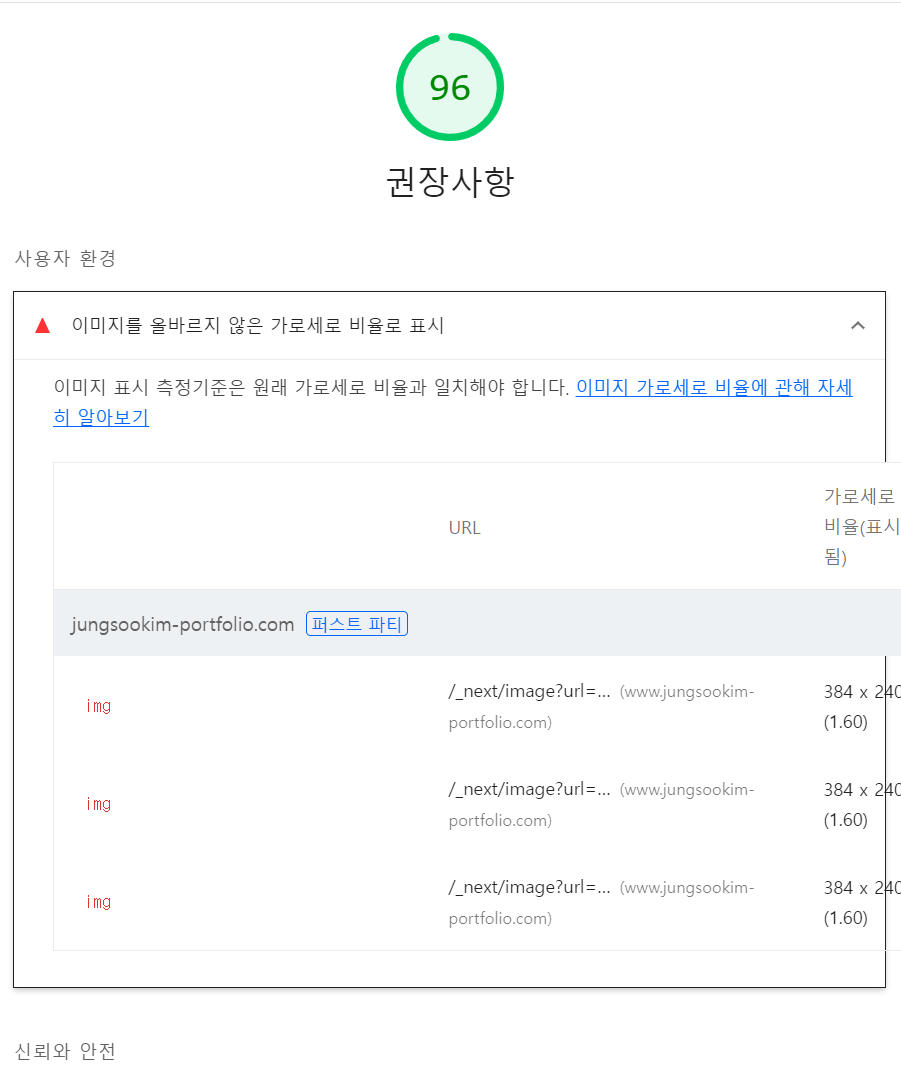
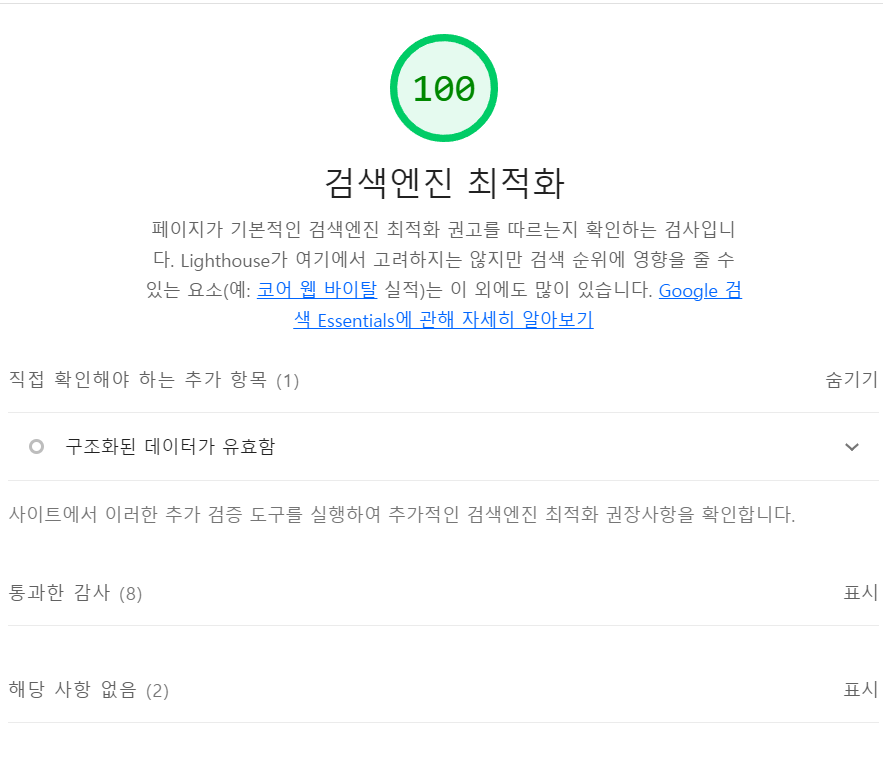
그렇게 다 만들고 나의 사이트의 성능은 얼마나 되는지 측정해보기로 했다.




1. 폰트 최적화


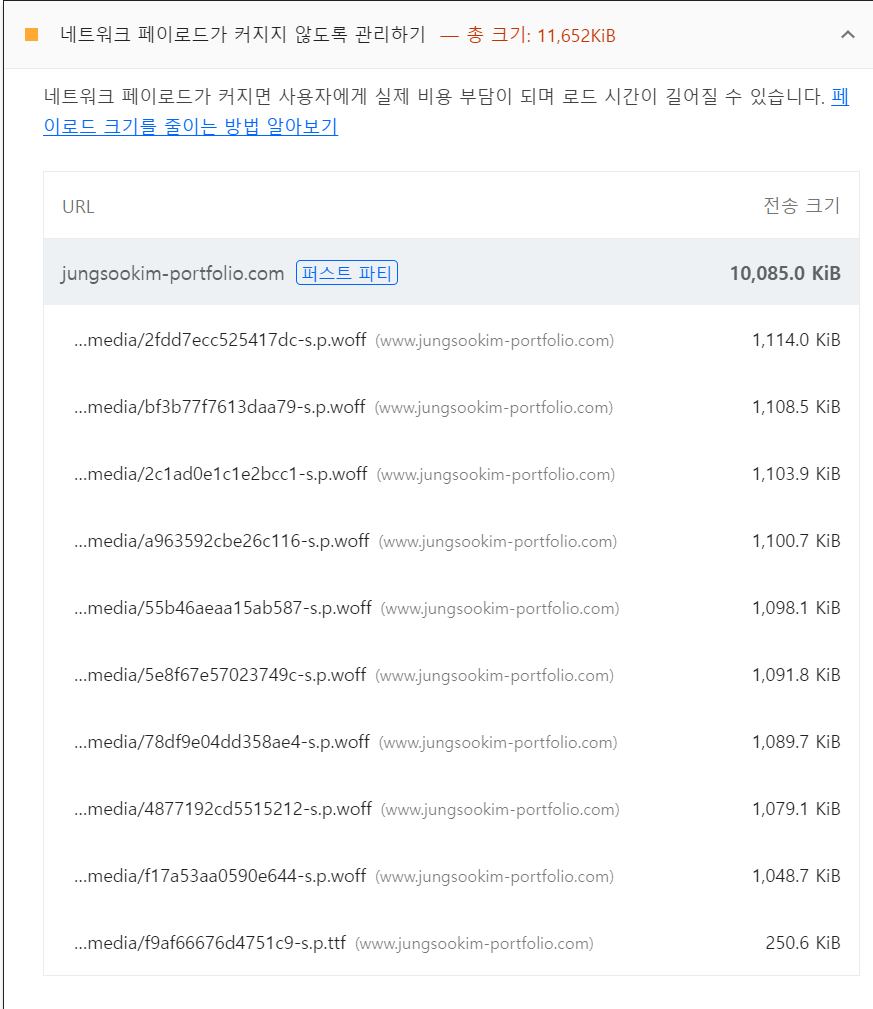
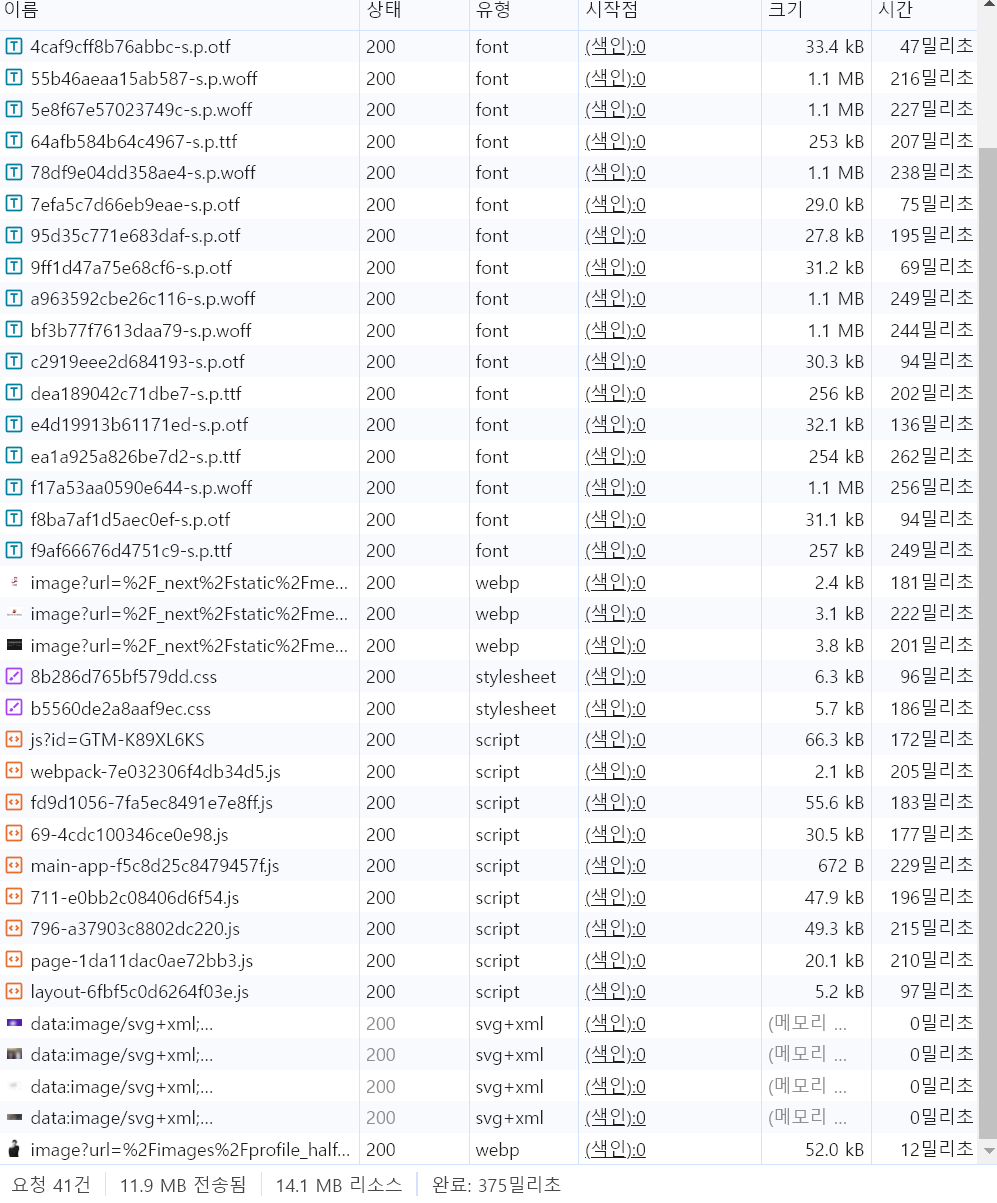
성능에서 경고 표시가 뜬 것 중 하나가 폰트였다. 내 사이트에서 사용되는 폰트는 3개였고, 모두 로컬 폰트로 사용하였다.
크게 문제가 되었던 부분은 Pretendard 폰트가 문제였는데 이 부분을 개선해보도록 하자.
const pretendard = localFont({
src: [
{
path: '../../public/fonts/pretendard/Pretendard-Thin.woff',
weight: '100'
},
{
path: '../../public/fonts/pretendard/Pretendard-ExtraLight.woff',
weight: '200'
},
{
path: '../../public/fonts/pretendard/Pretendard-Light.woff',
weight: '300'
},
{
path: '../../public/fonts/pretendard/Pretendard-Regular.woff',
weight: '400'
},
{
path: '../../public/fonts/pretendard/Pretendard-Medium.woff',
weight: '500'
},
{
path: '../../public/fonts/pretendard/Pretendard-SemiBold.woff',
weight: '600'
},
{
path: '../../public/fonts/pretendard/Pretendard-Bold.woff',
weight: '700'
},
{
path: '../../public/fonts/pretendard/Pretendard-ExtraBold.woff',
weight: '800'
},
{
path: '../../public/fonts/pretendard/Pretendard-Black.woff',
weight: '900'
}
],
display: 'swap',
variable: '--font-pretendard'
});지금은 모든 파일을 받아서 호출하는 형태이다. 9개를 모두 호출하게 되어서 리소스를 많이 차지하고 있다..
Pretendard Docs에 나와 있는대로 수정해보자.
const pretendard = localFont({
src: '../../public/fonts/pretendard/PretendardVariable.woff2',
weight: '45 920',
display: 'swap',
variable: '--font-pretendard'
});(그 전까지 나는 왜 이렇게 많은 폰트를 받아놓았을까..?)


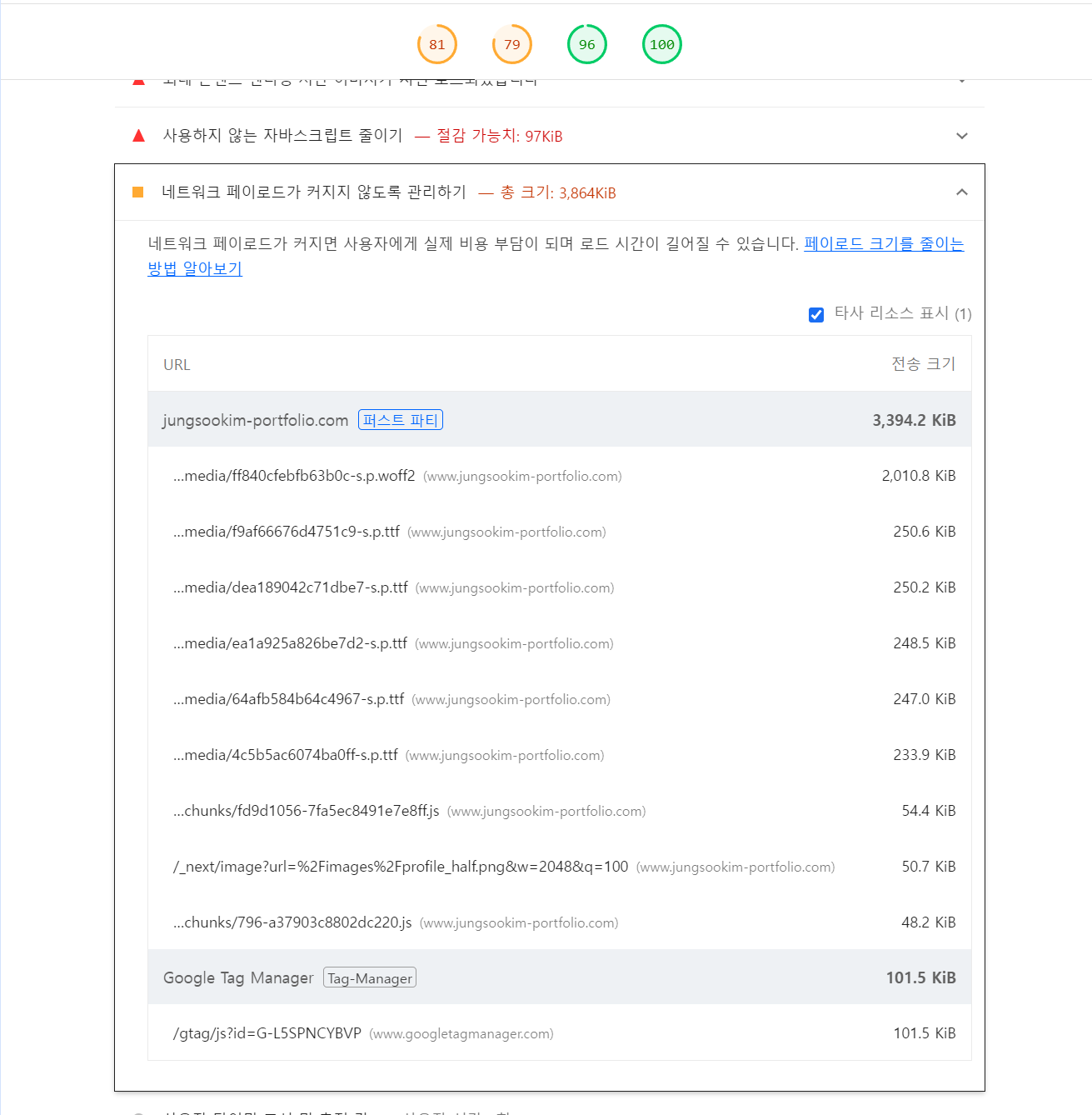
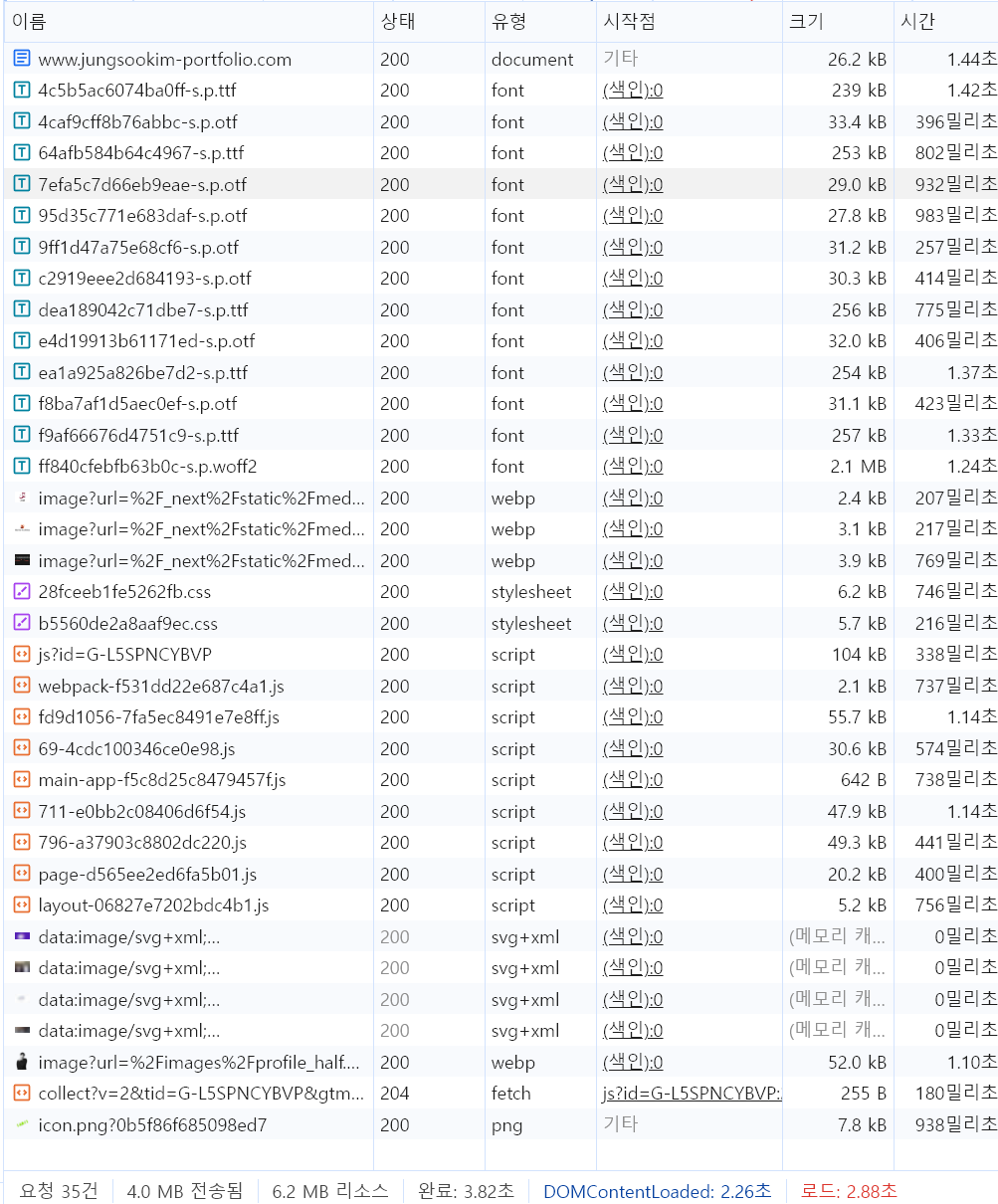
폰트 용량을 줄인 상태로 배포를 해보니 성능이 70 -> 81 상승,
리소스 14.2Mb -> 6.2Mb 약 56%의 리소스 감소했다.
아직 더 개선할 게 남았지만 개선하는대로 차근차근 글에 포스팅을 해보도록 하겠다.
'Next.js' 카테고리의 다른 글
| Next.js AWS EC2에 배포하기(1) (2) | 2024.11.09 |
|---|---|
| 내 사이트 성능 개선하기(2) (2) | 2024.07.23 |
| Next.js와 Tailwind CSS를 이용해 로컬 폰트 설정하기 (0) | 2024.03.02 |
| [Next.js 13] Hydration failed because the initial UI does not match what was rendered on the server. (0) | 2023.09.21 |
| Hydration 이해하기 (0) | 2023.09.17 |



